Implementing Signature Capture
You need to provide a UI for signature capture. The SDK tell you which method to show in
the
actionRequired
block.actionRequired:^(MPTransactionProcess *process, MPTransaction *transaction, MPTransactionAction action, MPTransactionActionSupport *support) { switch (action) { case MPTransactionActionCustomerSignature: { NSLog(@"show a UI that let's the customer provide their signature!"); // In a live app, this image comes from your signature screen UIGraphicsBeginImageContext(CGSizeMake(1, 1)); UIImage *capturedSignature = UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext(); [process continueWithCustomerSignature:capturedSignature verified:YES]; break; } case MPTransactionActionCustomerIdentification: { // always return NO here [process continueWithCustomerIdentityVerified:NO]; break; } default: { break; } } }
Capturing the Signature
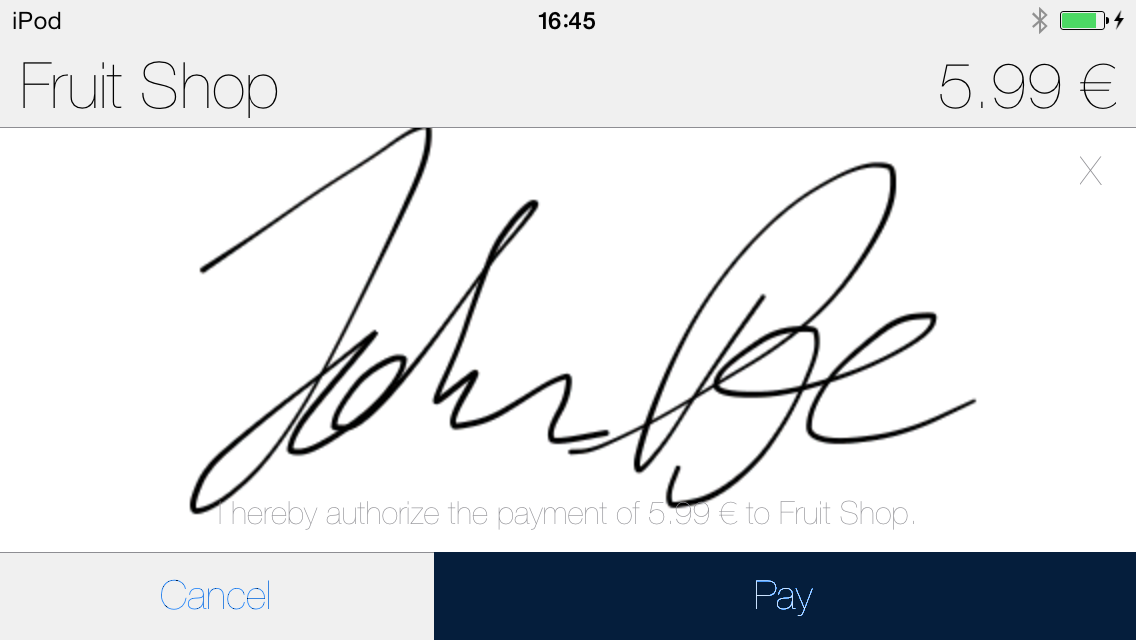
The merchant hands the device to the customer. The customer either signs on the screen and
approves the payment, or cancels the transaction. If the customer signs, the
merchant compares the signature on the screen and on the card. You can use our
open source signature screen. After
collecting the signature, continue the transaction:
[process continueWithCustomerSignature:capturedSignature verified:YES];
Make sure to add a
Cancel
button to your UI to enable the
shopper to abort the transaction. If the customer presses
Cancel
. continue the transaction like this:[process continueWithCustomerSignature:nil verified:NO];

Implementing Signature Capture
You need to provide
UI for signature capture. The SDK tells you which method to show by calling the
onCustomerSignatureRequired
or the
onCustomerVerificationRequired
on your
TransactionProcessListener
:@Override public void onCustomerSignatureRequired(TransactionProcess process, Transaction transaction) { // in a live app, this image comes from your signature screen Bitmap.Config conf = Bitmap.Config.ARGB_8888; Bitmap bm = Bitmap.createBitmap(1, 1, conf); // Submit the signature digitally as part of the transaction byte[] signature = SignatureHelper.byteArrayFromBitmap(bm); process.continueWithCustomerSignature(signature, true); // Or alternatively if you would like to collect the signature on the printed receipt // process.continueWithCustomerSignatureOnReceipt(); } @Override public void onCustomerVerificationRequired(TransactionProcess process, Transaction transaction) { // always return false here process.continueWithCustomerIdentityVerified(false); } }
The SDK will compress each signature image that you send. To avoid errors during
the compression process because of large signature images or unsupported image
formats. we recommend the submitted signature images follow these guidelines:
- Dimensions similar to the target image size of 960x720 pixels
- JPEG or PNG image format
- Greyscale image
Capturing the Signature

